WordPressにお問い合わせフォームを設置する場合、プラグインが必要となります。
プラグインには様々な種類がありますが、簡単かつ機能的なお問い合わせフォームを設置することができるのが「Contact Form 7」。
このContact Form 7を使えば、簡単にWordPressにお問い合わせフォームを設置することができます。
目次
Contact Form 7の特徴
Contact Form 7には、以下のような特徴があります。
- コンタクトフォームを作成するWordPressにプラグインできる
- フォームに、「テキスト」、「数値」、「日付」、「チェックボックス」、「ラジオボタン」、「メニュー」、「承諾確認ボックス」などをボタンで簡単に挿入できる
- 1フォームにつき2種類までの自動返信メールが設定可能
- 固定ページや投稿へのフォーム表示では、ショートコードが利用できる
- 各種メッセージカスタマイズが豊富
- スパムやロボットをブロックするGoogle reCAPTCHAと連携できる
Contact Form 7でお問い合わせフォームを設置する手順

まずは、Contact Form 7をインストールをインストールします。WordPressにログインをし、画面左にあるメニューバーから「プラグイン」を選択。
次に 「新規追加」をクリックします。すると画面が「プラグインを追加」に切り替わります。
右上にあるキーワードに「Contact Form 7」と入力し、Contact Form 7の横に表示される「今すぐインストール」ボタンをクリック。インストールが開始されます。
終了したら、「有効化」ボタンを押します。これで、Contact Form 7のインストールと有効化の完了です。
お問い合わせフォームを設定
Contact Form 7の有効化まで進んだら、次にお問い合わせフォームを設定していきます。お問い合わせフォームの設定は、以下の順で行います。
お問い合わせフォームの管理画面を開く

まずは、お問い合わせフォームの管理画面を開きましょう。
WordPressの画面左にある「お問い合わせ」ボタンを押して、「コンタクトフォーム1」を選択します。
フォームの設定

画面左のメニューバーから「お問い合わせ」ボタンを押します。
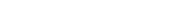
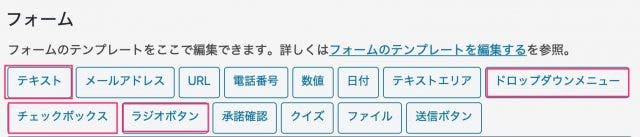
するとタイトルの下に「フォーム・メール・メッセージ・その他の設定」というタブが表れますので、「フォーム」を選択してください。この「フォーム」では、フォームに含まれる項目を編集します。こ
こでは、「お名前・メールアドレス・題名・メッセージ本文・送信」の5項目の問い合わせフォームとなります。
簡単な問い合わせフォームの場合は、設定を変更する必要はありません。
メールの設定

次にメールの設定を行います。
先ほどのフォームタブの横にあるメールタブをクリックします。
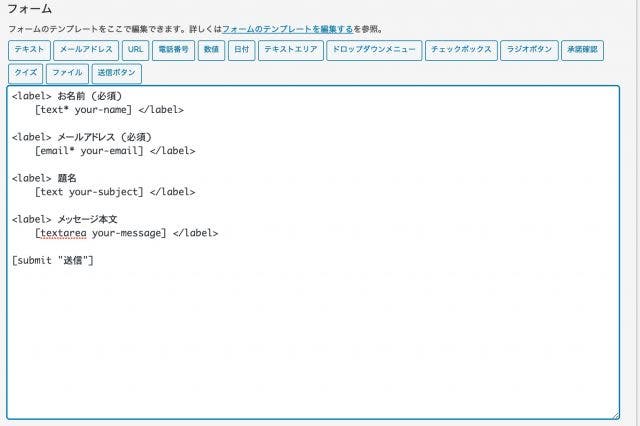
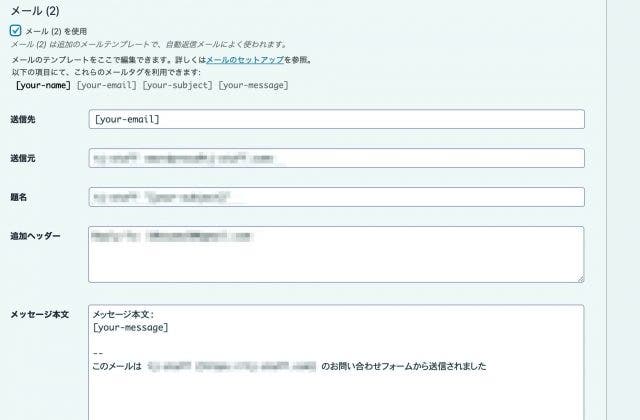
メールでは、フォームが送信された場合に送られるメールを編集します。
「your-name」や「your-email」には、フォームで入力された値が入ります。
あらかじめ入力されている最初のメール以外にもう1つ別のメールを設定したい場合は、画面下部にある「メール(2)を使用」にチェックを入れます。
2つのメールを設定することで、1つ目のメールは自分宛、2つ目のメールは内容を変えて送信者宛てなどに使い分けることができます。
メッセージの設定

次にメッセージの設定を行います。
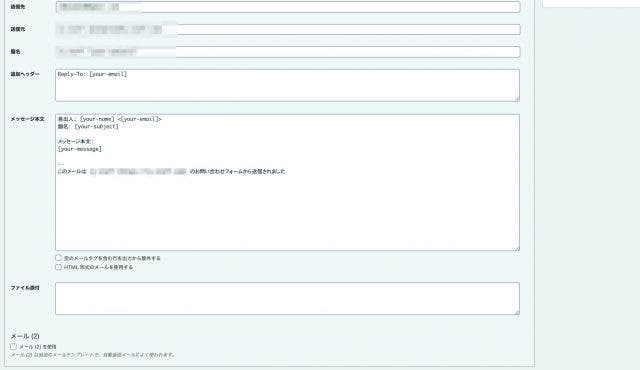
メールタブの横にある「メールの設定」タブをクリックします。メッセージの設定では、画面に表示される各種メッセージを編集することができます。
例えば、メッセージが正常に送信された際は「ありがとうございます。メッセージは送信されました。」と表示されます。他の言葉に変更したい場合は任意で選ぶことができます。
その他の設定

最後にその他の設定を行います。
その他の設定は、追加設定に必要なコードを記入します。WordPressのログインユーザーのみが送信できるようにするなら「subscribers_only: true」と入力します。
フォーム送信後にメッセージが送付されず完了メッセージのみを表示したい場合は、「demo_mode: on:」と入力します。
最後に「保存」ボタンをして終了です。
お問い合わせフォームを固定ページに反映させる

お問い合わせフォームを設定したら、次に固定ページに反映させます。
WordPress画面の左にあるメニューバーから「お問い合わせ」をクリックすると「コンタクトフォームの編集」画面が表示されます。タイトルの下に「ショートコード」が表示されますので、そのコードをコピーします。
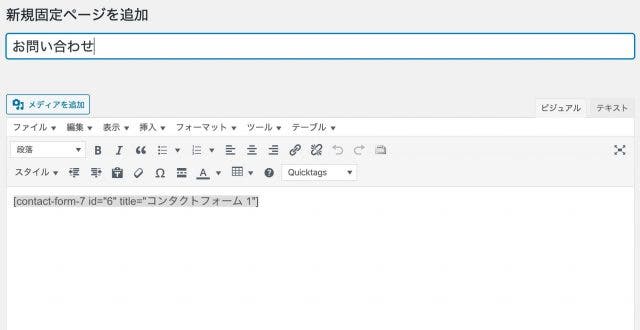
次に、管理画面に戻り「固定ページ」「新規追加」の順にクリックします。

すると「新規固定ページを追加」という画面が表示されますので、本文の部分に先ほどコピーしたショートコードを貼り付けます。貼り付けたら「プレビュー」若しくは「公開」ボタンを押して、お問い合わせフォームが表示される確認します。
お問い合わせフォームのカスタマイズ
お問い合わせフォームのカスタマイズは、フォームにさらに高度な編集を加えるために利用する方法です。
お問い合わせフォームのカスタマイズには色々とありますが、ここでは、初心者の方でも簡単にカスタマイズできる5つの方法を説明します。

<テキストを設定>
テキストのを設定は、お問い合わせページの入力欄に文字を表示させることです。
設定方法は「ボタン内の設定で指定する」方法と「直接入力して設定する」方法があります。
ボタン内の設定で指定する方法は、フォームタブにあるテキストボタンなどから設定できます。
お問い合わせフォーム画面のURLボタンwのクリックします。すると「フォームタグ生成画面」が表示されます。デフォルト値に表示させたい文字を入力し、次に「このテキストを項目のプレースホルダーとして使用する」にチェックを入れます。
最後に「タグを挿入」をクリックします。直接入力して設定する方法は、フォームのタブを開き、ショートコードの後に「 placeholder “表示させたい文字を入力します”」を入力します。
この時、placeholderの前後に半角スペースを入力、表示させる文字以外は半角小文字で入力して下さい。
<ラジオボタンを設定>
ラジオボタンは、設定項目のいずれかにチェックを入れられる設定方法です。フォームタブのテンプレートから「ラジオボタン」を選択します。オプション欄に項目を入力し、「タグを挿入」ボタンを押せば、フォームに反映されます。
<チェックボックスを設定>
チェックボックスは、上記のラジオボタンと設定方法は同じです。異なるのは、複数にチェックを入れられることです。
<ドロップダウンメニューを設定>
ドロップダウンメニューの設定は、選択項目をドロップダウンメニューで表示できるようにすることです。フォームタグ生成画面からオプションを選択すると、お問い合わせフォームの「お問い合わせ内容」で選択したリストが表示されます。「複数選択を可能にする」にチェックを入れると、複数項目を選ぶことができます。
<自動返信メールを設定>

自動返信メールは、メールタブを選択し、下にスクロールして「メール(2)を使用」にチェックを入れます。メール(2)の内容が表示されますので、デフォルトで利用することができます。